advfe-unified-workspace
Advanced Front End: Deployment of both applications
This process will allow you to deploy both applications.
The following guide will assist you in deploying both your React front-end project and your Django API back end.
Setting up WhiteNoise for static files
Because the React part of the project contains static files, we need to store all the static files for deployment, using WhiteNoise. WhiteNoise will also store the static files for the Django Admin panel, so you’ll be able to easily access that from the deployed URL as well.
In the terminal:
-
Ensure your terminal location is in the root directory, then install whitenoise with the following command
pip3 install whitenoise==6.4.0 -
Add this dependency to your requirements.txt file with the following command
pip3 freeze > requirements.txt -
Create a new empty folder called staticfiles in the root directly with the following command
mkdir staticfiles
In settings.py:
-
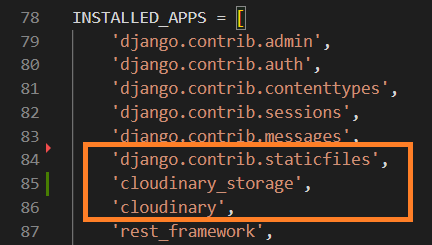
In the INSTALLED_APPS list, ensure that the ‘cloudinary_storage’ app name is below ‘django.contrib.staticfiles’. This ensures that Cloudinary will not attempt to intervene with staticfiles, and allows whitenoise to become the primary package responsible for static files

-
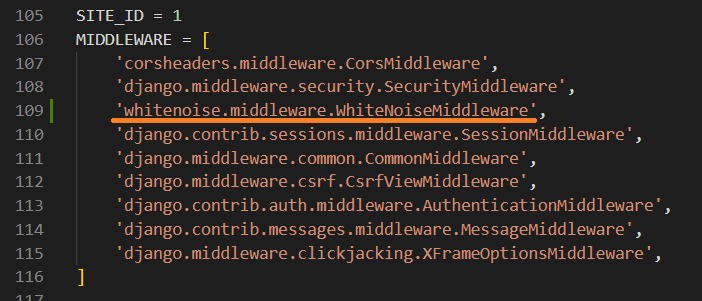
In the MIDDLEWARE list, add WhiteNoise below the SecurityMiddleware and above the SessionMiddleware
'whitenoise.middleware.WhiteNoiseMiddleware',
-
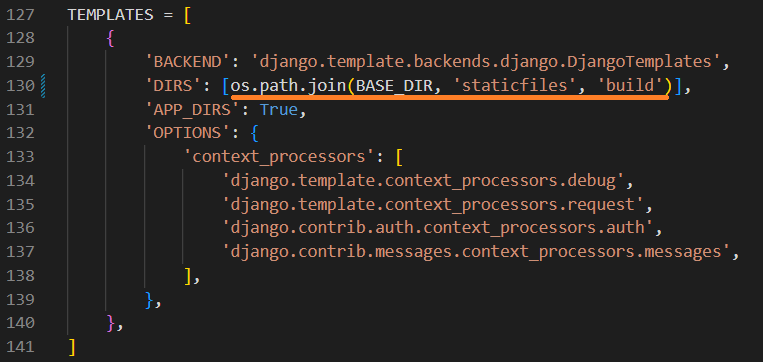
In the TEMPLATES list at the DIRS key, add the following code to the DIRS list, to tell Django and WhiteNoise where to look for React’s index.html file in deployment
os.path.join(BASE_DIR, 'staticfiles', 'build')
-
In the static files section, add the STATIC_ROOT and WHITENOISE_ROOT variables and values to tell Django and WhiteNoise where to look for the admin static files and React’s static files during deployment
STATIC_ROOT = BASE_DIR / 'staticfiles' WHITENOISE_ROOT = BASE_DIR / 'staticfiles' / 'build'
Up Next
We need to ensure the end user sees the right thing! We configure the routing next.