advfe-unified-workspace
Advanced Front End: Changes to the React project
A couple of changes to prepare React for the combined workspace.
At the moment, there is code in the React project files written to handle the DRF and React projects being in separate repositories and workspaces. Now that we are combining the two into one workspace, we can remove this code and adjust our settings.
Preparing React for development
-
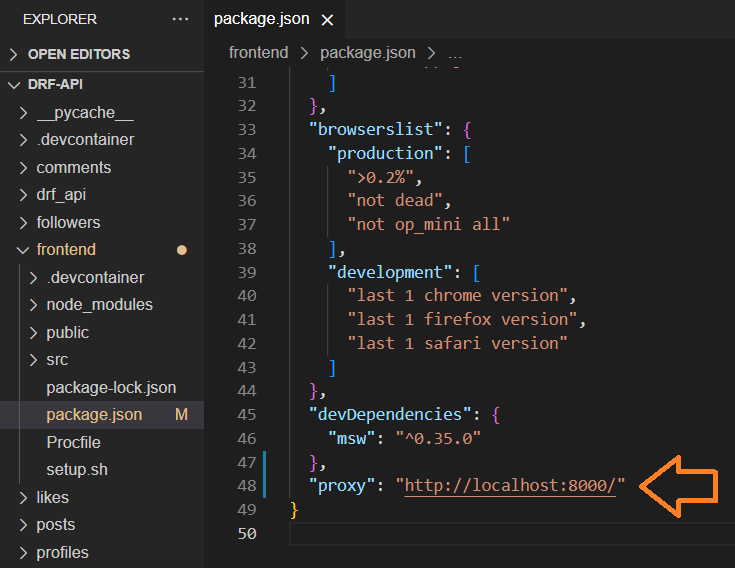
Open the package.json file in the frontend directory, and at the bottom of the file, add a new key to the JSON object. This will allow the preview to run within your development environment
"proxy": "http://localhost:8000/"
-
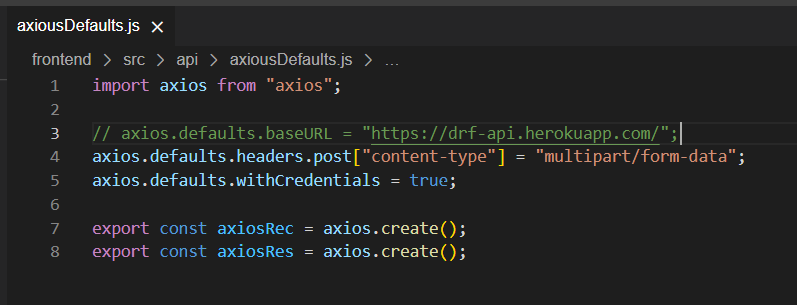
Open the axiosDefaults.js file and comment out the baseURL setting
The baseURL is not required during development as the proxy is put in place. This allows the React app to “pretend” it is making requests from the same port as the server and removes cross-domain issues.
To ensure that the API’s routes do not clash with the React application’s routes when we get to deployment, we will set a new path for the API routes in the server and the baseURL. Which is why we are commenting it out, instead of removing it completely.

This would be a good point to commit your changes again.
Up Next
You guessed it, we also need to make some changes to our Django API for the development environment.