advfe-unified-workspace
Advanced Front End: Running your application in your development environment
Your application is all good to go, so let's show you how to run it.
-
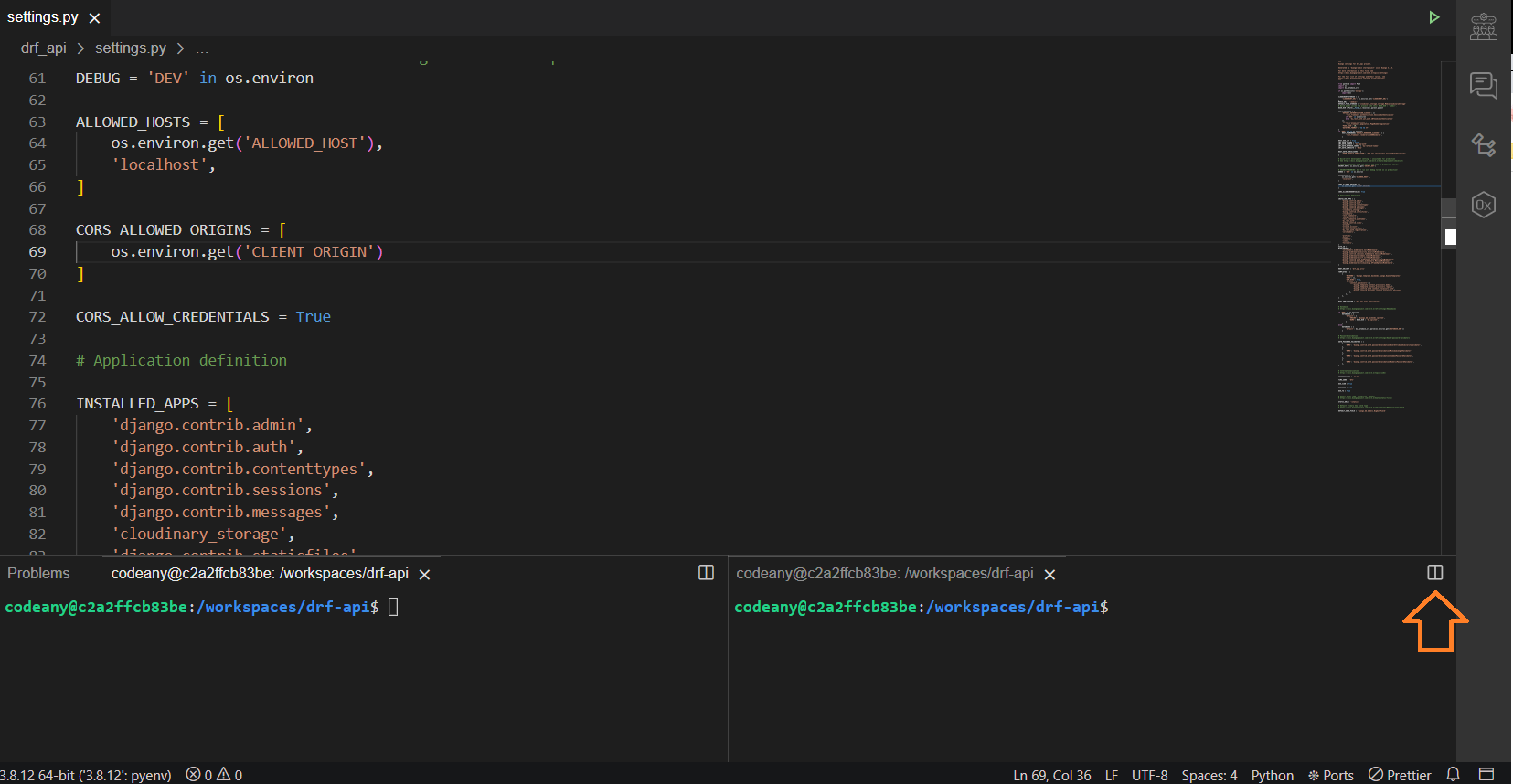
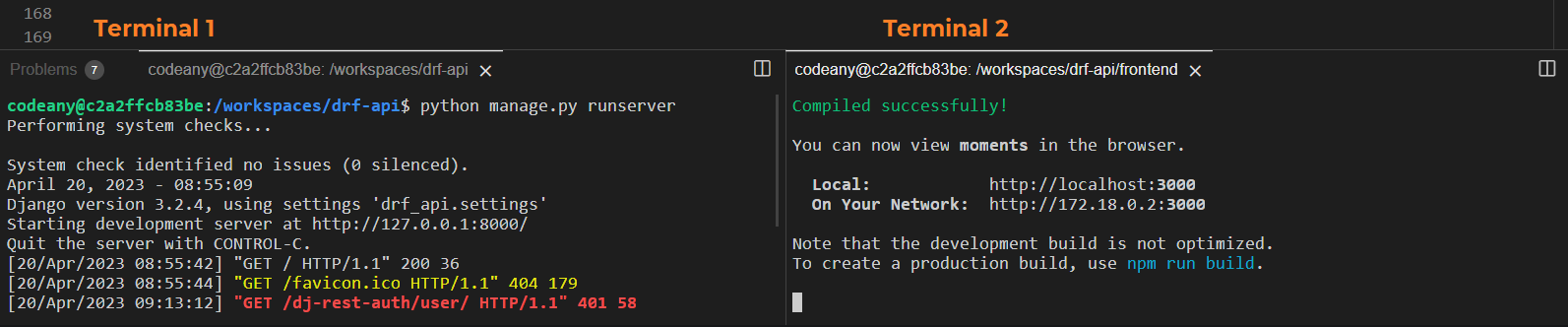
Open two terminals, side by side

-
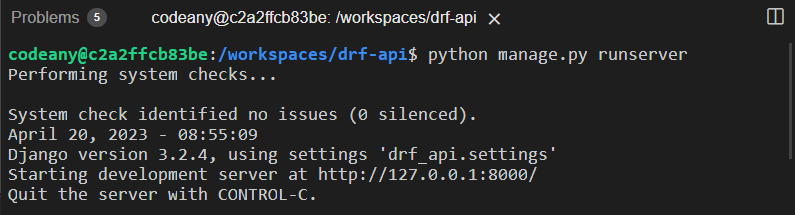
Terminal 1 should be in the root directory where the Django API will run. From here, type the command to run the Django API
python3 manage.py runserverRunning the server may take some time, the terminal may appear to freeze for a minute or so before the preview runs.

During development, in order for your React project to access your development API, the Django server must be running, so ensure to run this first before terminal 2.
-
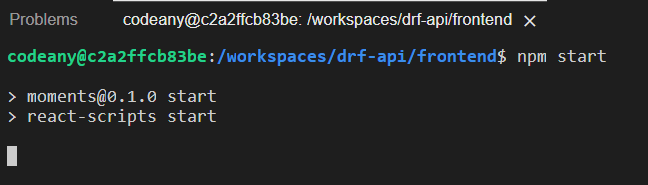
Terminal 2 should be in the frontend directory. To enter that directory from the root, type the following command
cd frontendThen run the React server with the following command:
npm start
Whenever you want to run your React code, ensure that you have
cd-ed into the frontend directory before running the npm start command, and that the Django server is already running the API. -
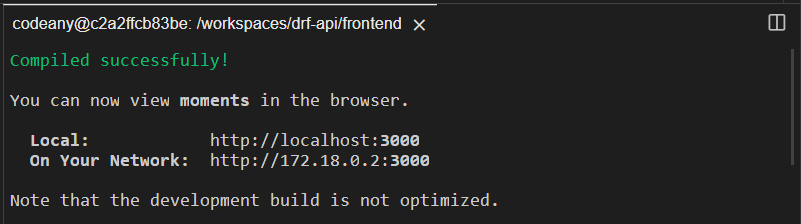
Wait for the npm build to complete, this can take a few minutes when running it for the first time in a recently opened workspace

When the build finishes, you may get a "Compiled with warnings" output in the terminal. This usually occurs if your code contains defined but unused variables or unused imports, and the output will list their exact locations (file names and line numbers) and their names. This will not impact the running of the application and it will still work normally.
-
The Django API will run on Port 8000, and the React application will run on Port 8080, or Port 3000 depending on which IDE you are using

-
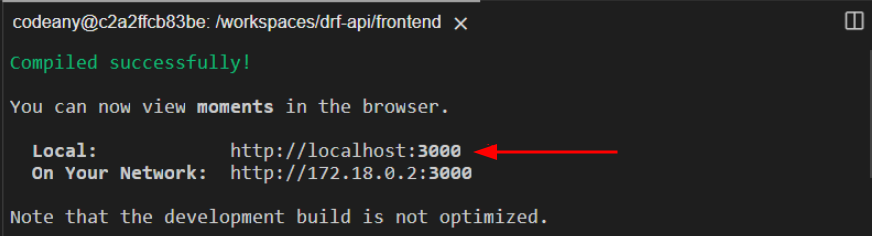
Once the npm build finishes successfully, the React app should open automatically in the browser. If the app doesn’t open automatically, you can open it by pressing and holding CTRL (Windows) or CMD (MacOS) and clicking on the localhost URL displayed in the React terminal (Terminal 2).

-
Ensure you have saved, committed and pushed all of your code to GitHub
Up Next
Congratulations! Your workspace now contains your API and a blank React app, ready for you to build! 🎉
Deployment
When you are ready to deploy your unified project, you will need these steps.