deployment-docs
Advanced Front End | React (PP5) : Redirect / Rewrite rules
Configuring Redirect/Rewrite rules for a React application.
Due to the nature of React, without any redirect/rewrite rules written, navigating directly to anything other than the home page will result in a 404 error. Your deployed site has no actual files in the directories targeted by such a URL. Instead, we need to configure Render to accept all URLs with the same root and redirect them to a specific file, in most cases, index.html.
Process
-
At the top of the page, copy the url for your deployed site

-
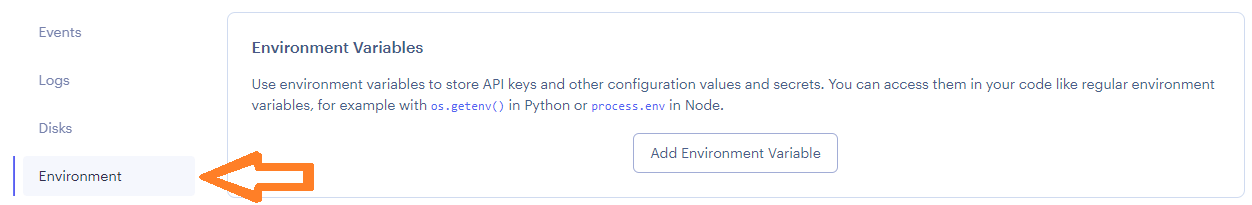
Go to your Render dashboard for your API project and click “Environment” to open your environment variables

-
Add/Update the variable for
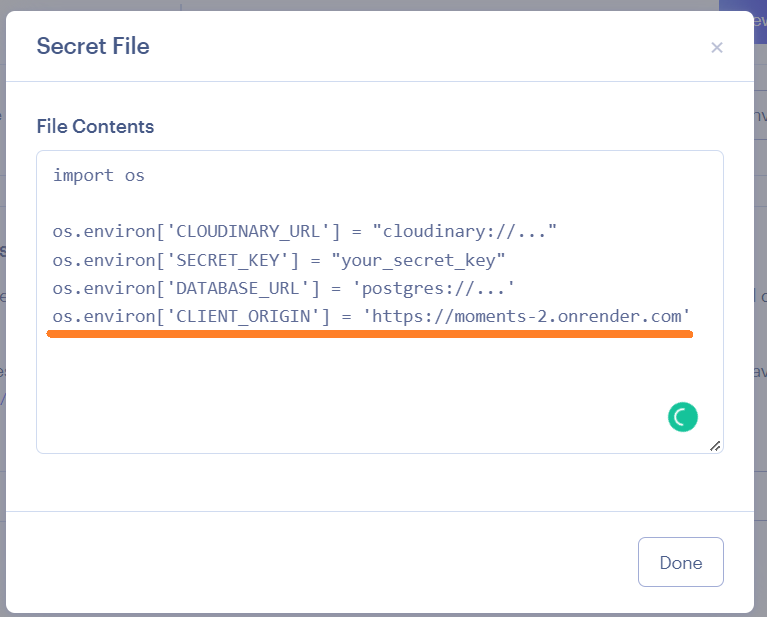
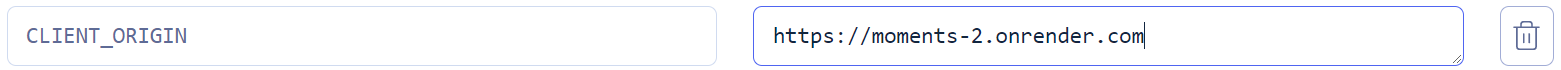
CLIENT_ORIGINwith the URL for your React applicationIf using an env.py file, in “Secret Files”, click the eye icon to open your env.py file:
-
Create an environment variable, just like the others, with a key of
CLIENT_ORIGINand a value of the URL for your React application
-
Click “Save Changes”

If using individual environment variables, click “Add Environment Variable”
-
Add a key: CLIENT_ORIGIN and a value: your React application URL

Make sure you do NOT put a trailing slash (
/) here. If you do, your front end will not be able to connect to the API. -
-
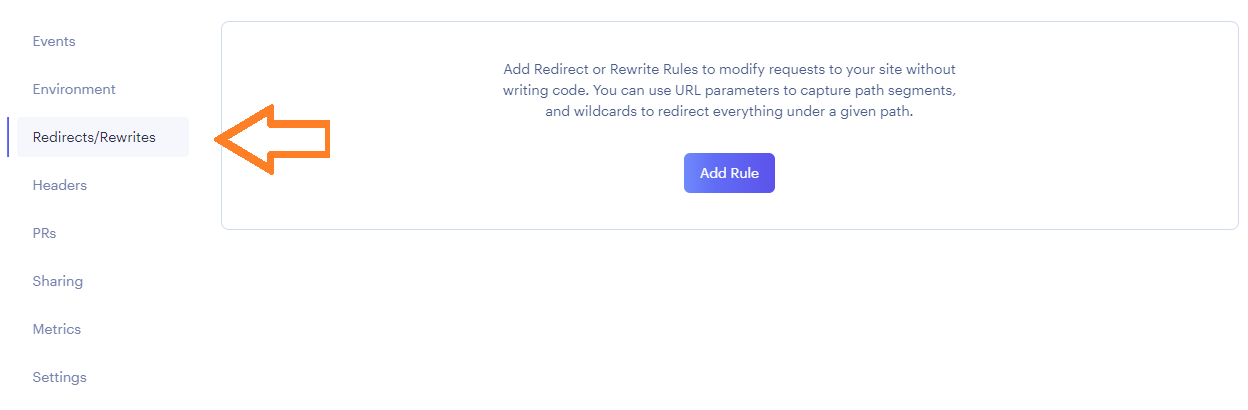
Return to the Render dashboard for your React application. To enable our users to share links directly to our posts, we will need to add a Redirect/Rewrite rule

-
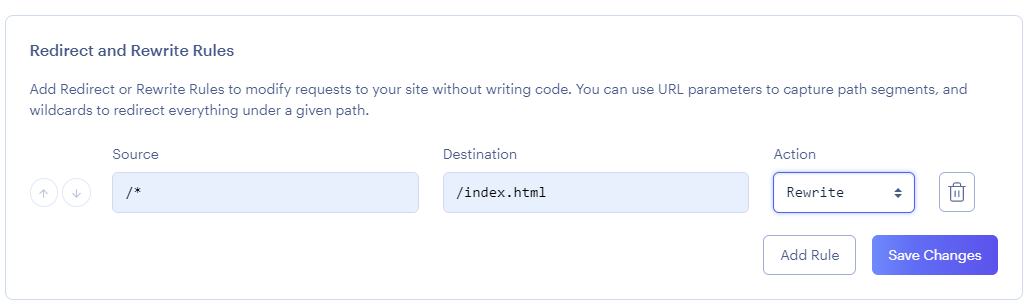
Click on “Add Rule” and add the values /*, /index.html and Rewrite, like so

-
Save your changes.
Up Next
You are nearly there. All the steps are completed, so have a read about the deployments on the next page.