deployment-docs
Advanced Front End | React (PP5) : Build & deployment
Congratulations, these are the final steps to deploying the React project.
You have already done all that is necessary to deploy your application, follow the guide below for a couple of extra tips.
Process
-
By this time, your application should have finished deploying. If it has not, click on the “Deploy” link to see your deployment logs

-
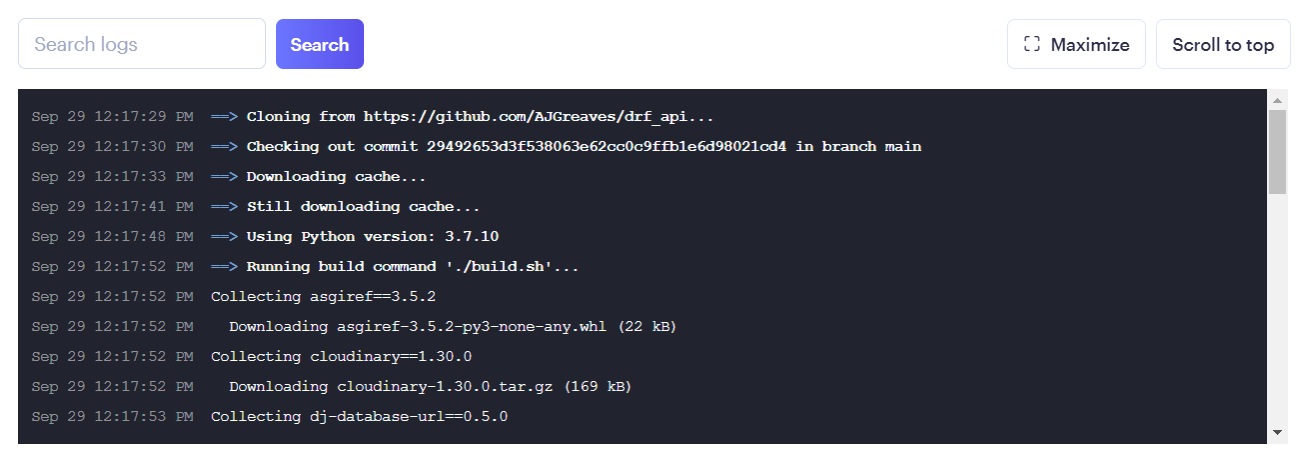
Watch the console for some activity, deployment can take up to 15 minutes to complete

-
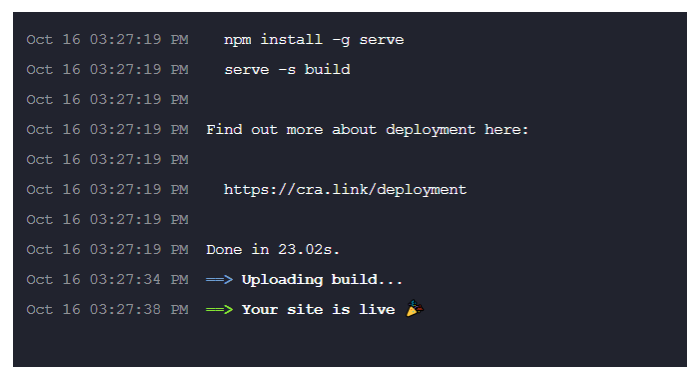
Deployment completed!
When the build and deployment have completed, the console will look something like this:

If the build process does not appear to complete, please refer to our troubleshooting guide.
-
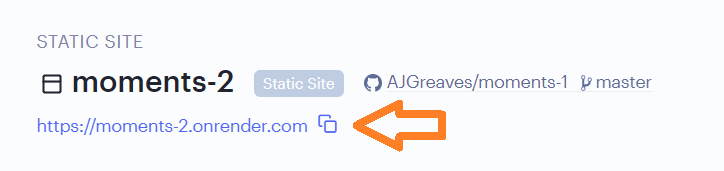
Open the deployed site via the link below the WEB SERVICE name

The URL can be copied to a clipboard using the provided copy icon. Handy for adding to a README or sharing with a professional network.
-
Enjoy your newly deployed web service!!

If for any reason this process has not succeeded, please refer to our troubleshooting guide.
Up Next
That's it! The project is now deployed to Render.com and ready to be viewed by the public. Congratulations, you have successfully migrated your project! 🎉